Overview
The MailboxValidator Laravel Email Validation Package is an easy to use Laravel package which enables Laravel users to validate emails with just a few lines of code. This package is using MailboxValidator API to do the validation, therefore you must sign up for the API key. Just go to https://www.mailboxvalidator.com/plans#api to sign up for the FREE API plan and you’ll be given an API key.
Installation
Once you have the API key, the next step is to install the package by using Composer. Open your terminal, navigate to your project root directory and type the following command :composer require mailboxvalidator-laravel/validationComposer will automatically install the package into your project. Depending on your network speed, you might need a few minutes to complete the installation. The service provider will be auto discovered. For Laravel versions below 5.5, you might need the additional step to make Laravel discover the service provider. Open the config/app.php and add the service provider manually into the providers section: MailboxValidatorLaravel\Validation\ValidationServiceProvider::class,
In the terminal, type the following command to publish the modified config file:
php artisan vendor:publish --provider=MailboxValidatorLaravel\Validation\ValidationServiceProvider --force
Usage
Here we will show you how to use this package to validate user registration email. To do so we will need to create a new form controller to handle user registration form and form validation. Create a new controller call RegisterController.php and save it under your_project_root_directory/app/Http/Controllers/ . After that, open the new file, and copy the following code into the file:
<?php
namespace App\Http\Controllers\Auth;
use App\User;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
use Illuminate\Foundation\Auth\RegistersUsers;
class RegisterController extends Controller
{
/*
|--------------------------------------------------------------------------
| Register Controller
|--------------------------------------------------------------------------
|
| This controller handles the registration of new users as well as their
| validation and creation. By default this controller uses a trait to
| provide this functionality without requiring any additional code.
|
*/
use RegistersUsers;
/**
* Where to redirect users after registration.
*
* @var string
*/
protected $redirectTo = '/home';
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest');
}
/**
* Get a validator for an incoming registration request.
*
* @param array $data
* @return \Illuminate\Contracts\Validation\Validator
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required',
'email' => 'required|disposable|email',
'password' => 'required|min:6|confirmed',
]);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return \App\User
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
]);
}
}
Next, create a new php file called register.blade.php under your_project_root_directory/resources/views/auth folder. You will be going to use this file to define how the form should look like. Open this file and paste the following code into it:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Register') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}">
@csrf
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control{{ $errors->has('name') ? ' is-invalid' : '' }}" name="name" value="{{ old('name') }}" autofocus>
@if ($errors->has('name'))
<span class="invalid-feedback" role="alert">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control{{ $errors->has('email') ? ' is-invalid' : '' }}" name="email" value="{{ old('email') }}" >
@if ($errors->has('email'))
<span class="invalid-feedback" role="alert">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control{{ $errors->has('password') ? ' is-invalid' : '' }}" name="password" >
@if ($errors->has('password'))
<span class="invalid-feedback" role="alert">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group row">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" >
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Register') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Don’t forget to edit your routes so Laravel will know how to call the proper file with. Since our controller filename is RegisterController.php, we could use a Laravel helper class to help us generate all the necessary routes. Open your web.php under your_project_root_directory/rroutes/ , and add the following line:
Auth::routes();
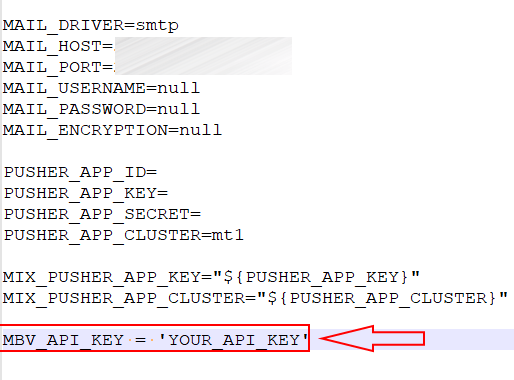
Finally, you need to add your MailboxValidator API key into your env file. Open your env file and add a new line with the field name ‘MBV_API_KEY’ and assigned your API key into it.
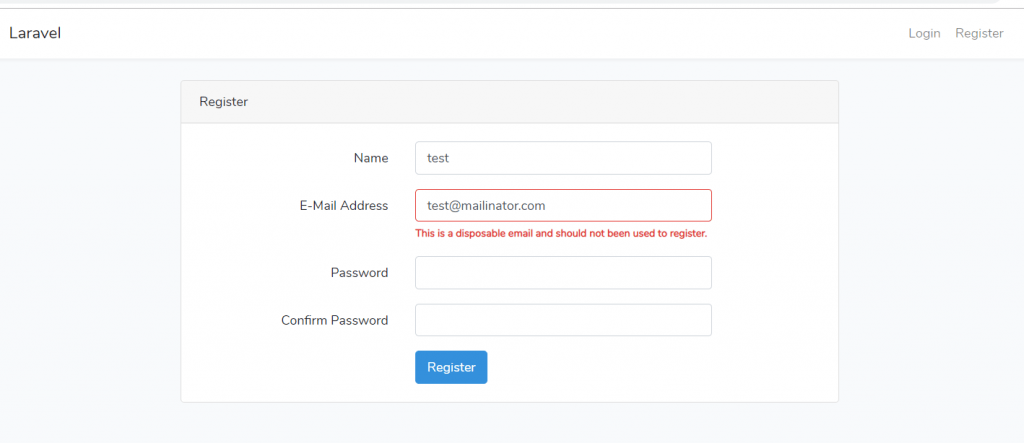
Now you can try to open your registration form and enter a disposable email address. An error message ‘This is a disposable email and should not be used to register.’ should appear after the submit button was clicked.
Get started with MailboxValidator
Improve your email deliverability and sender reputation in email marketing.
Register today and clean your email lists for FREE!